- Tour
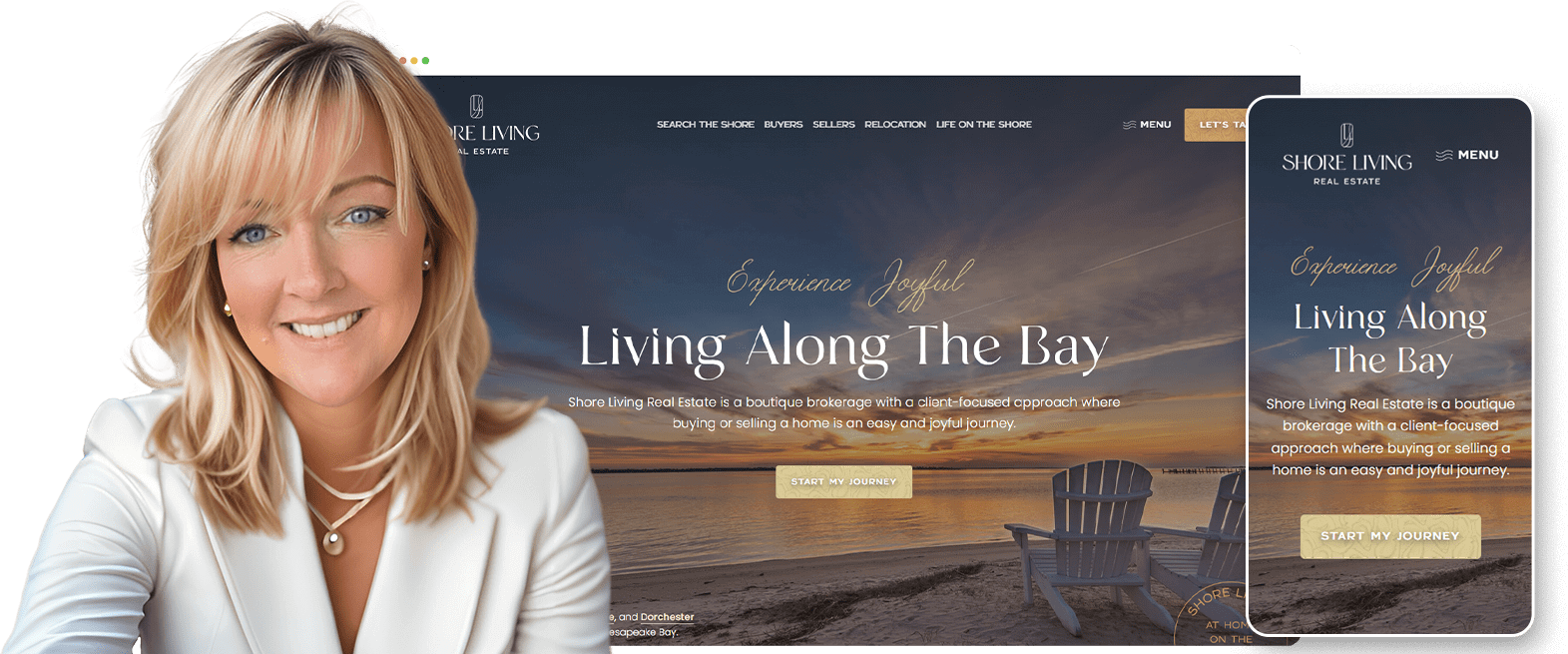
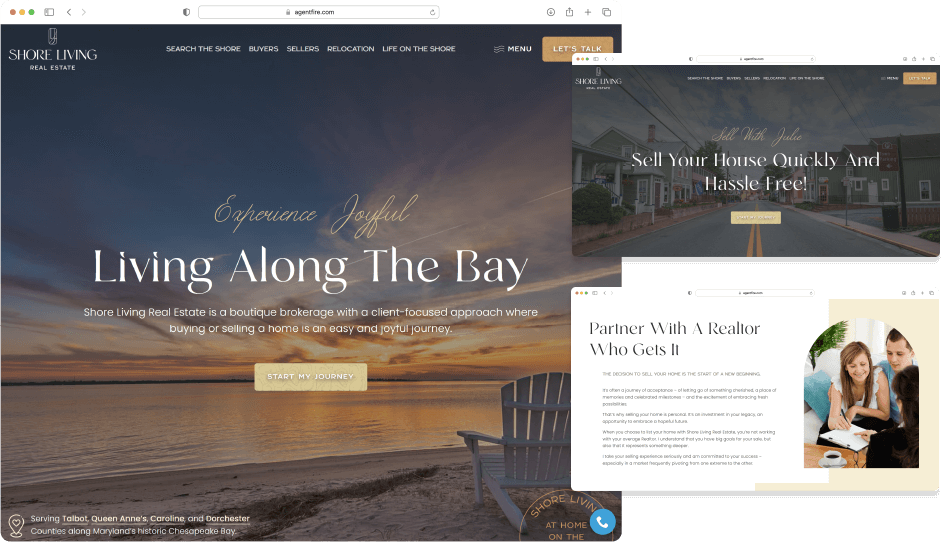
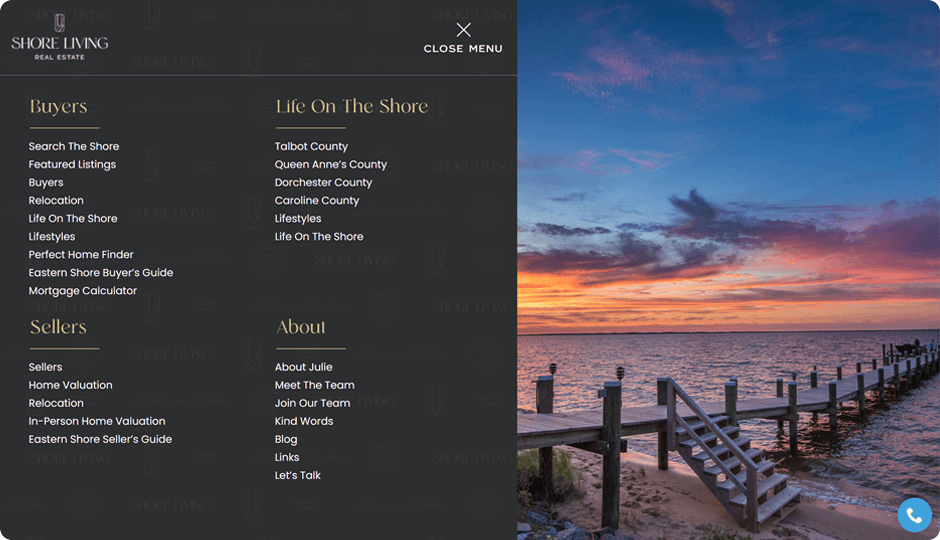
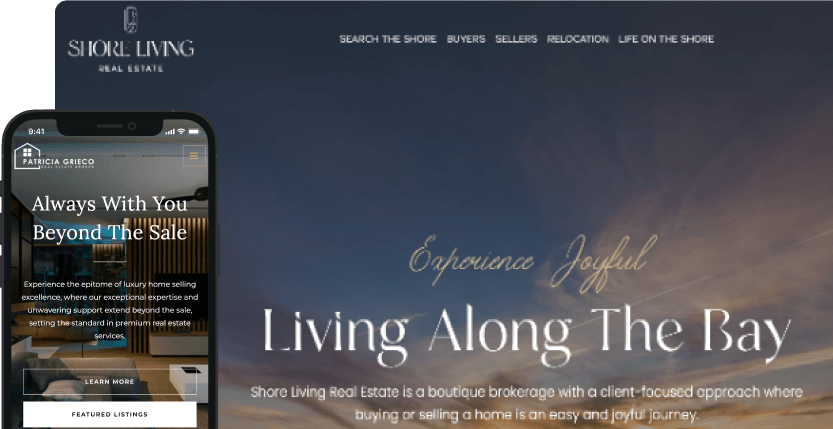
AgentFire Tour
The #1-rated real estate websites for agents & teams ready to stand out, convert more, and scale faster.
Addons & Integrations
Enhance your AgentFire website with premium addons and trusted integrations.
We have an amazing team to help you find your path.
2026 Pitch Deck
See every design package, feature, and addon in our online brochure.
- Portfolio
- Pricing
- More